This page details the module classes available in this theme.
Module Positions
This template is built using the Zen Grid Framework and contains 52 module positions for you to use to create flexible page layouts. For a full understanding of how the module positions work in framework compatible templates please visit the Zen Grid Framework documentation.
Built in Effects
Zen Grid Framework 4 (zgf5) based themes feature an array of built in effects to add a little dazzle to your Joomla website. Some of these effects add key functionality to your site's user interaction while others are just there for the fun of it.
Zenmenu
Zen Grid Framework v5 (zgf5) themes come with a simple Joomla plugin to replicate some key Mega Menu functionality in your Joomla site. The Zen Menu plugin can be downloaded here - please note that the plugin will only work with the html overrides found in zgf5 based themes.
Layout builder

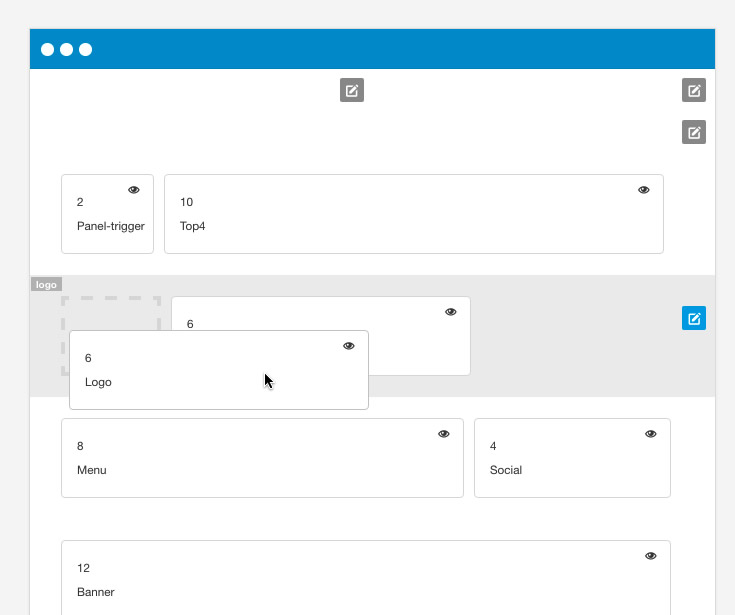
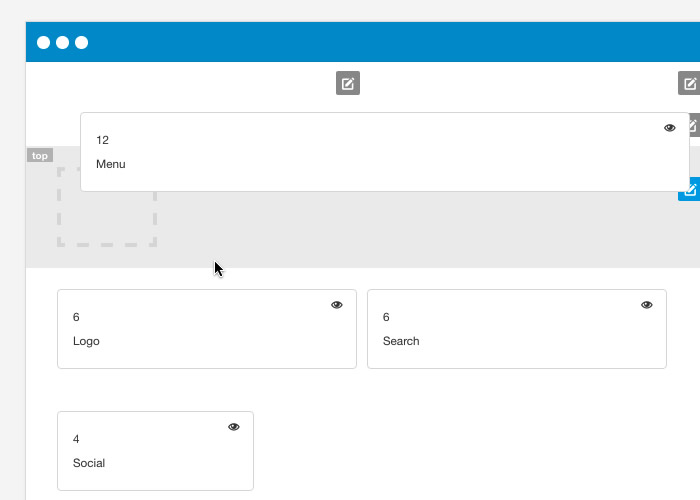
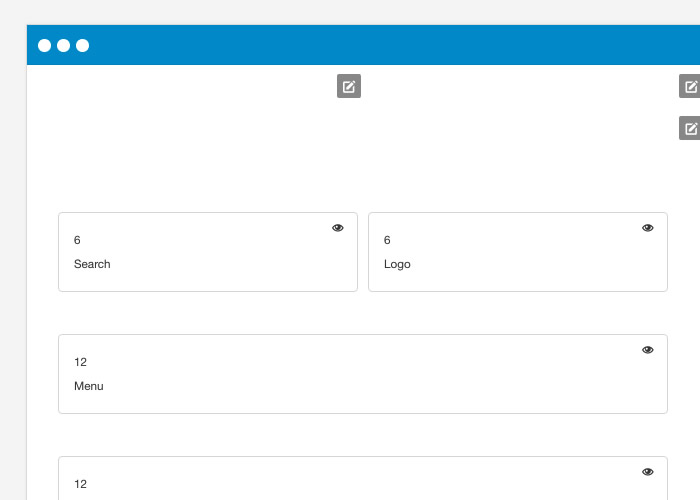
Zen Grid Framework V5 (ZGF5) themes come with a new and enhanced layout tool, that breaks open the previous paradigm of restrictive control over module positions. ZGF5 themes make it possible for you to drag and drop a module position into any row in the template or simply reorder the module position in it's given row.
Want to put the menu above the logo? Sure we can do that.

Or how about the menu below the logo and swap the logo and search module positions.

No more messy overrides. Just simply drag a module to a new position and save.
More Articles ...
Primary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Primary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Primary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Secondary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Secondary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Secondary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Border
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Border primary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Border primary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Border primary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Border secondary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Border secondary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Border secondary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Light
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Dark
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset Shadow
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset Shadow2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Shadow2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Shadow
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset Primary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset Primary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset Primary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset Secondary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset Secondary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Inset Secondary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
New Primary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
New Primary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
New Primary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
New Secondary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
New Secondary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
New Secondary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Rounded
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Corner Primary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Corner Primary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Corner Primary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Corner Secondary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Corner Secondary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Corner Secondary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Hot Primary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Hot Primary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Hot Primary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Right-heading
The right-heading class suffix makes the module title align to the right.
Hot Secondary1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Hot Secondary2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Hot Secondary3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Centered
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
This is an example of a small-heading class
You may need to use this class if you have a long module title and large font size for module title headings.
Center-heading
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec venenatis dictum sem, eu lacinia ligula dictum eget.
Large
The large module class makes any icons created in the module using the Zen Shortcode plugin large.





Icon Example 4
This module uses the zen-icon zen-icon-comments bottom large secondary1 module class.